Some Cool Projects I Built
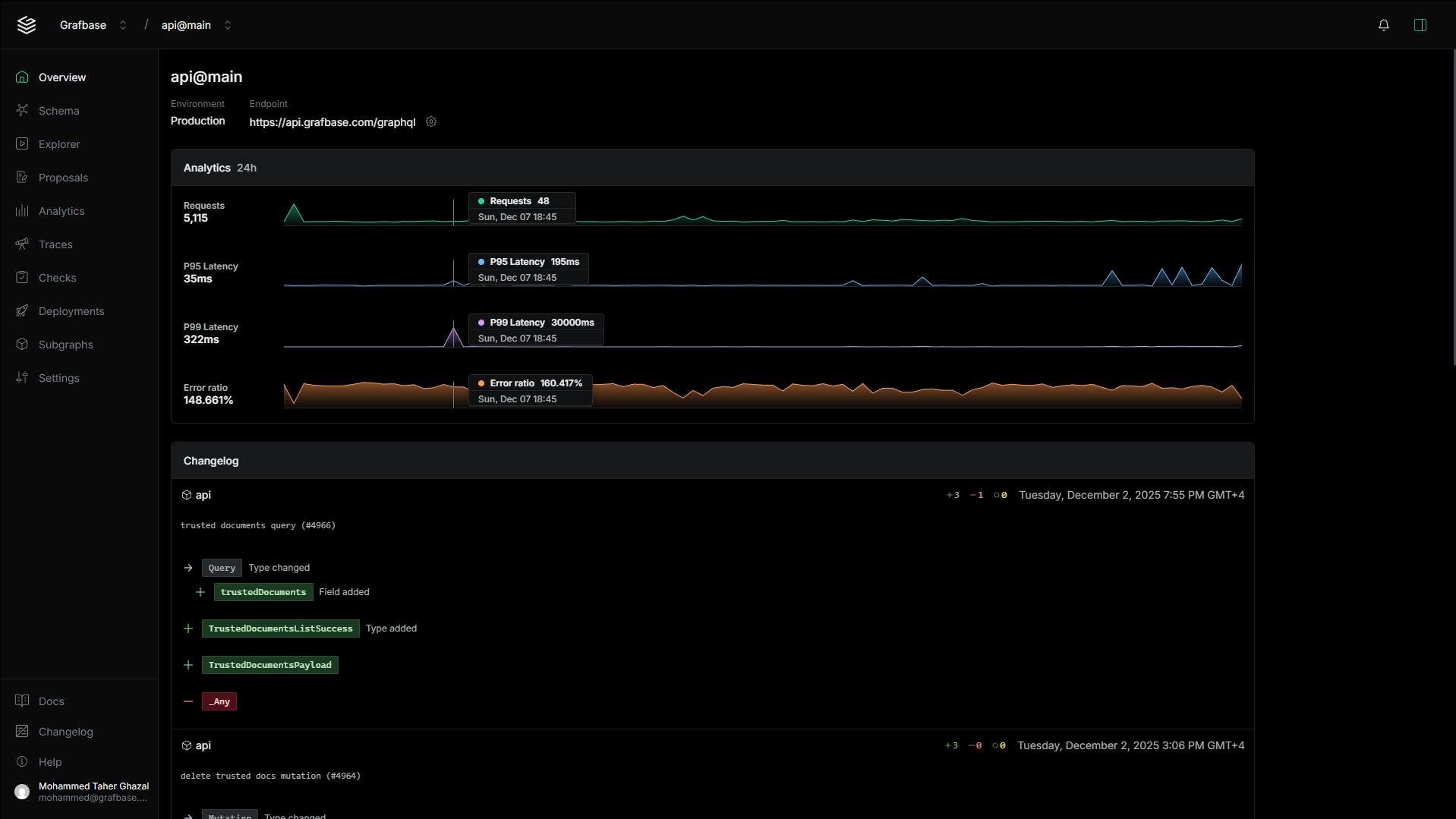
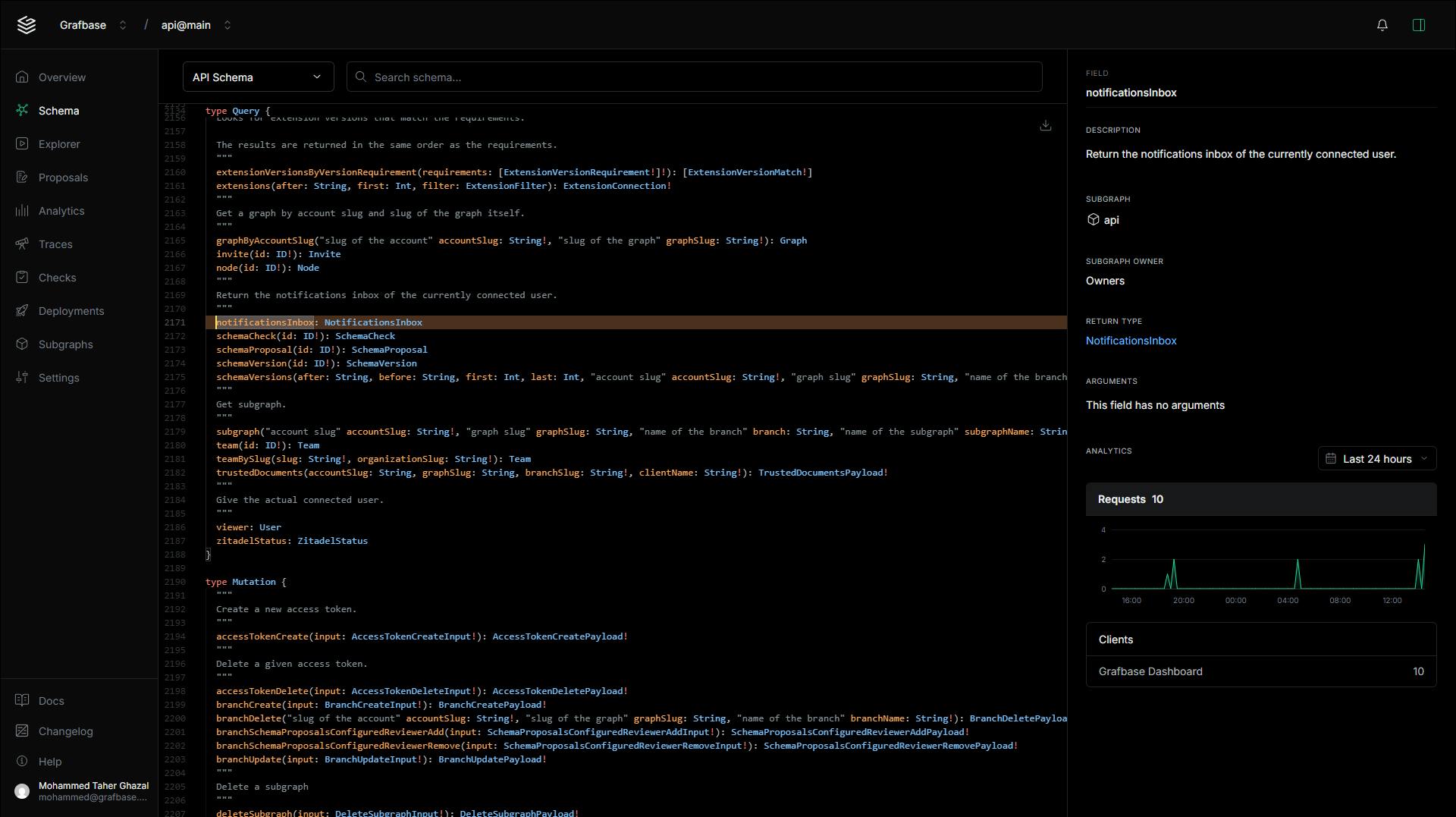
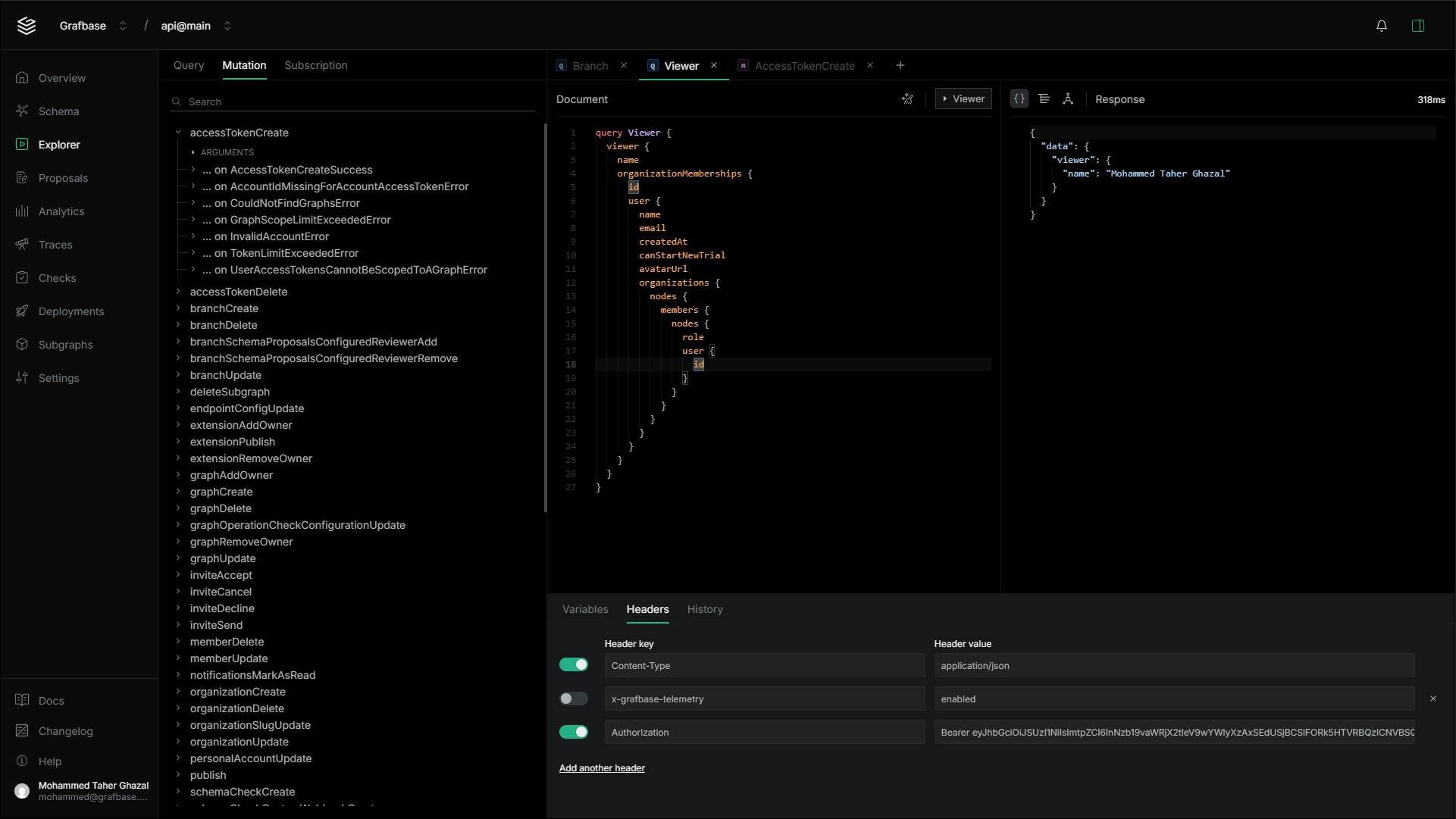
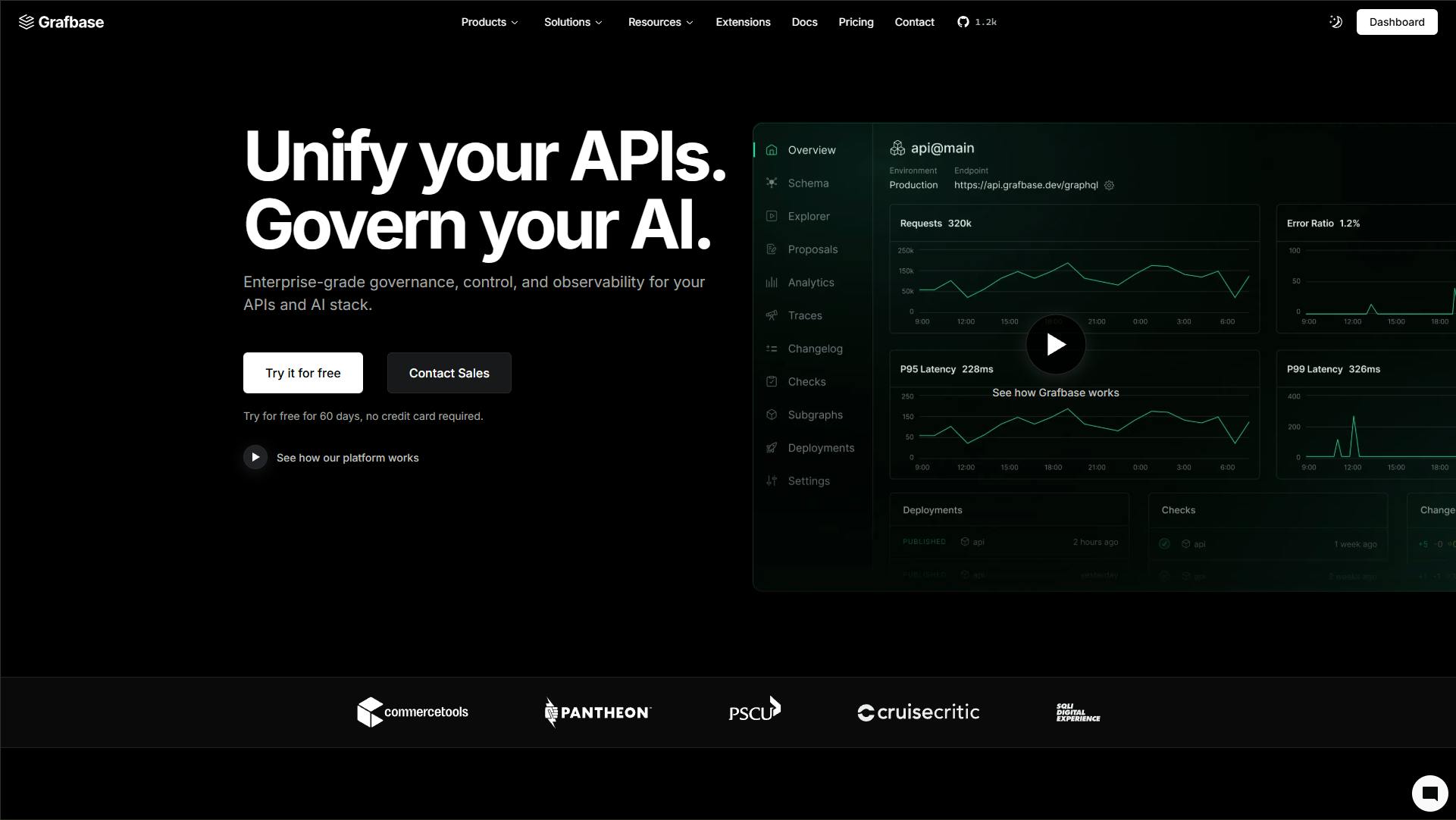
Grafbase Dashboard



Overview
Built a self-hostable Enterprise SaaS dashboard for Grafbase GraphQL router management.
Contains various advanced features including: an IDE-like schema explorer, a graphql queries runner & debugger, detailed traces filtering, multiple analytics pages, an on-page AI assistant, Commands menu, ...etc.
Stack
A monorepo architecture using React, Tanstack router, Turporepo, Next.js, TypeScript, GraphQL (relay).
Built Using:
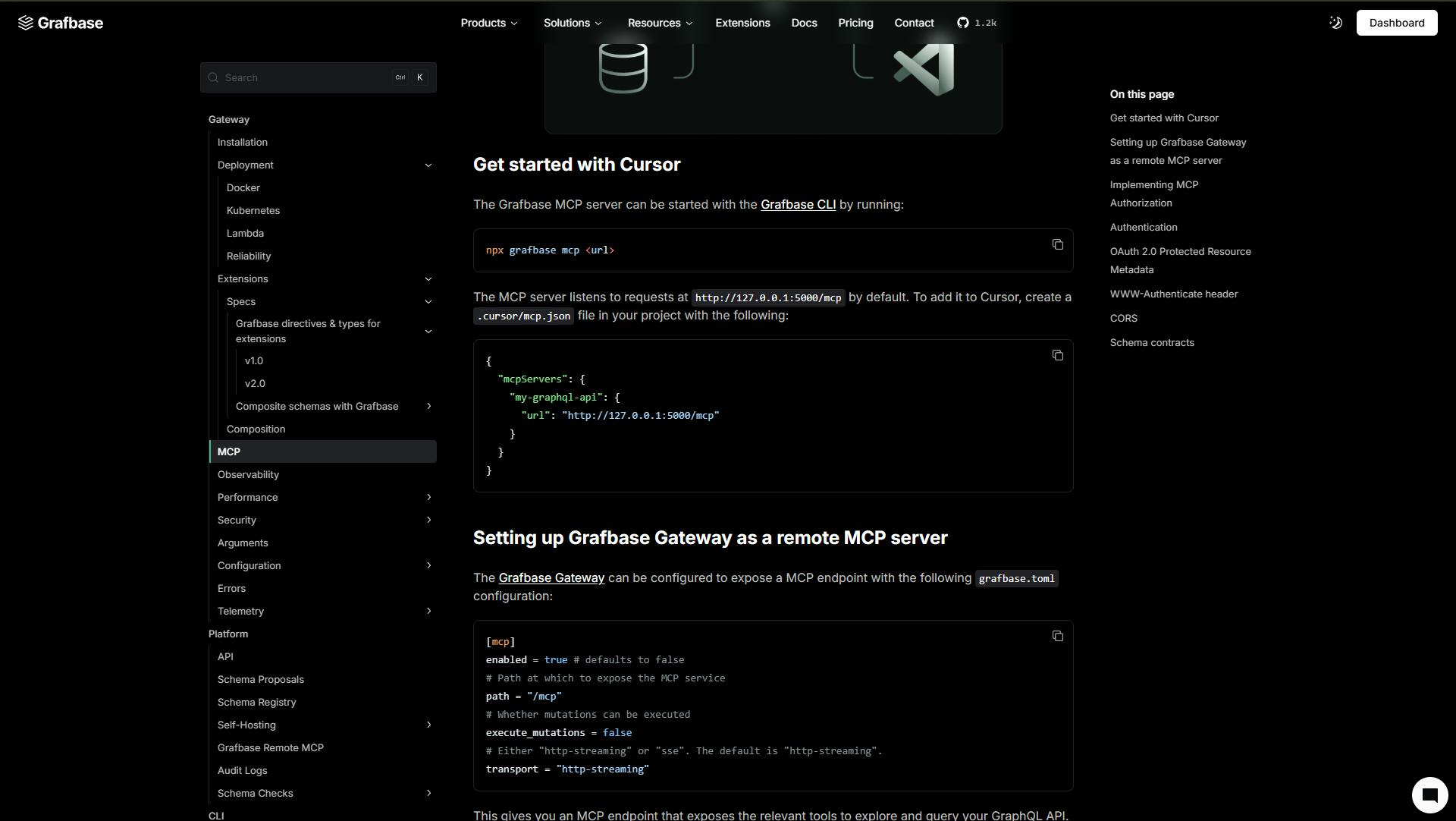
Grafbase Website/Docs



Overview
Built a custom documentation and blog website that was easy to use by all technical and non-technical company members to update content across the website.
Stack
Built with Next.js 15, React, TypeScript. And used "content-collections" for MDX build time compilation and static generation.
Built Using:
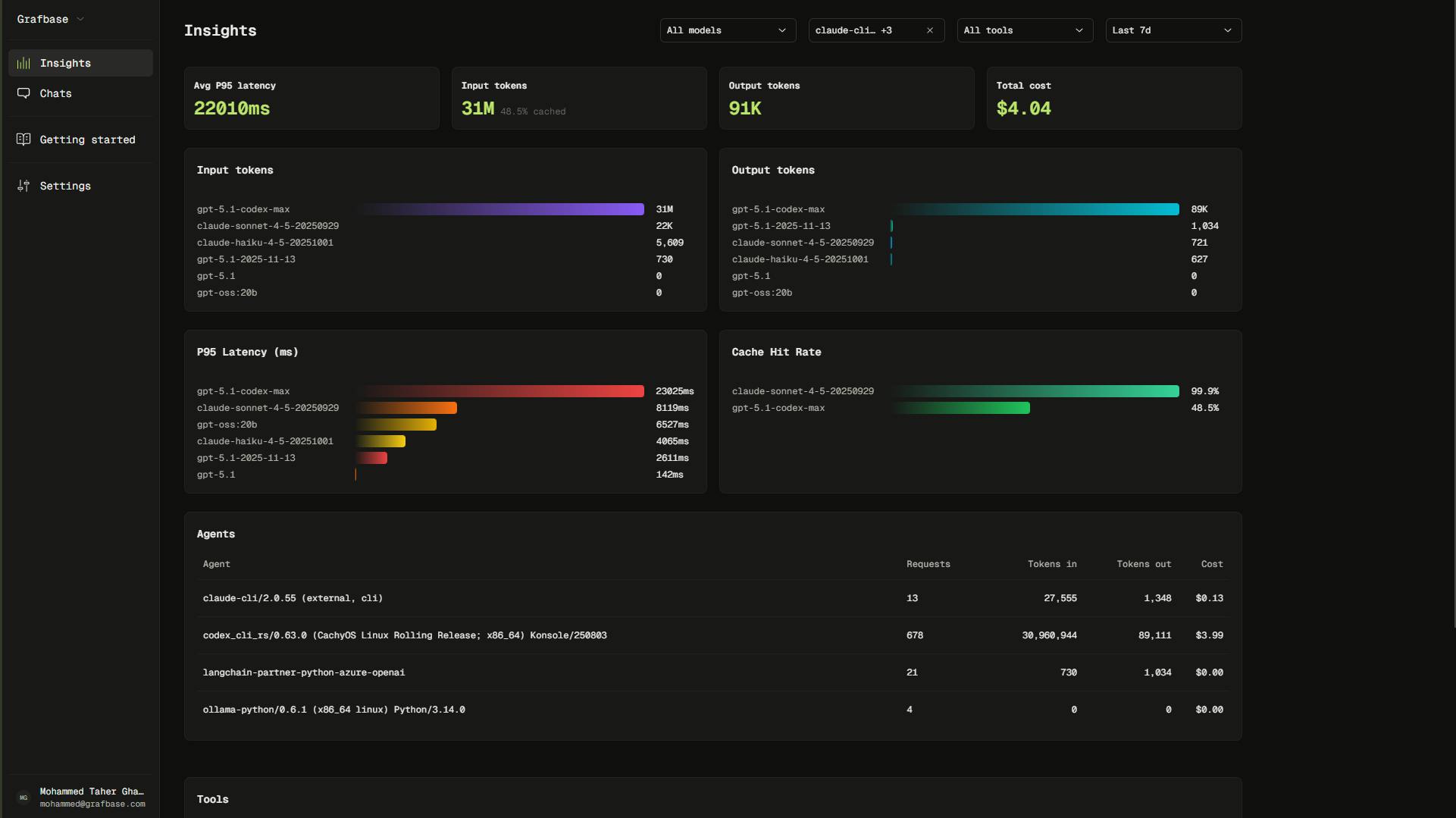
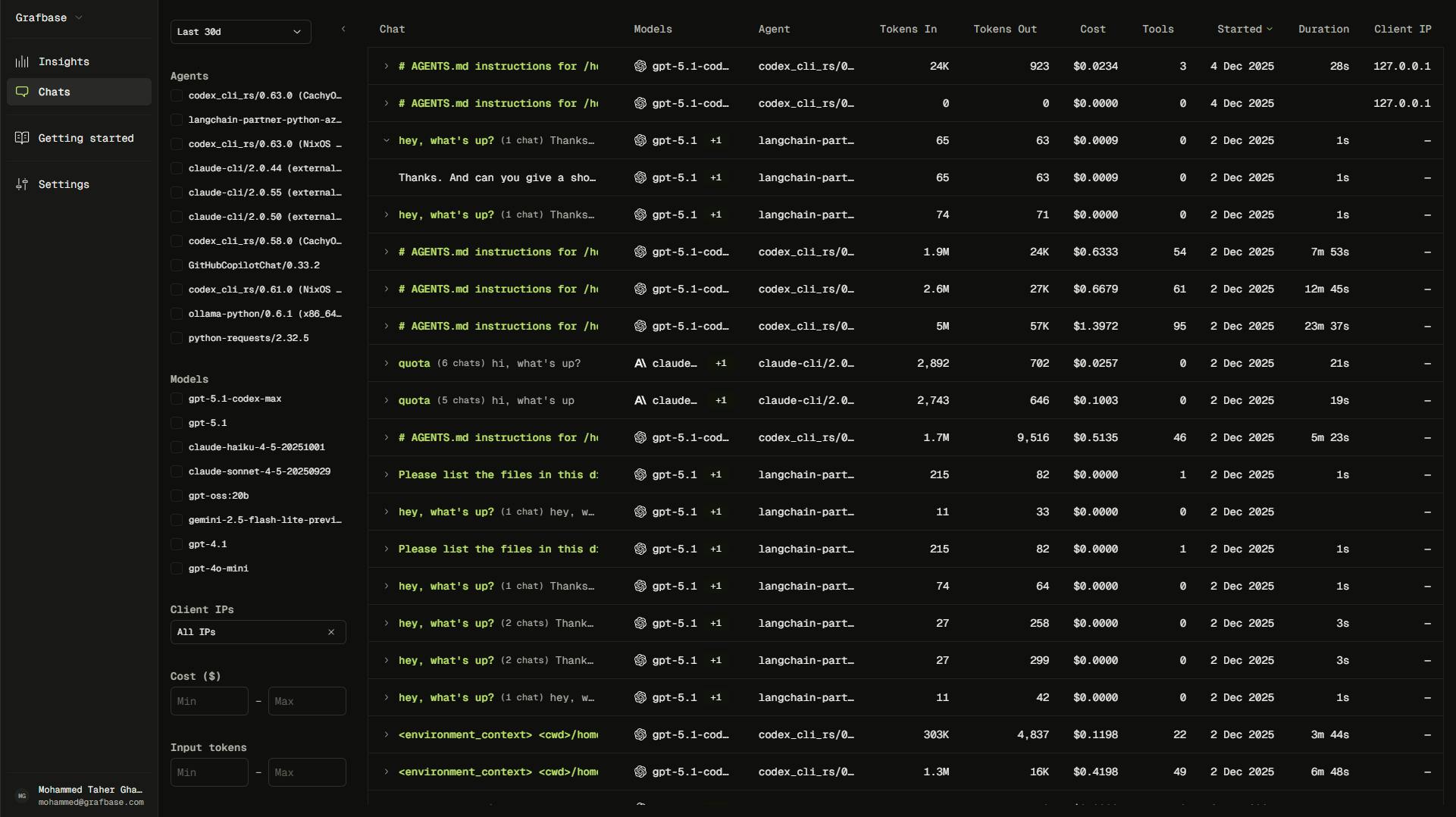
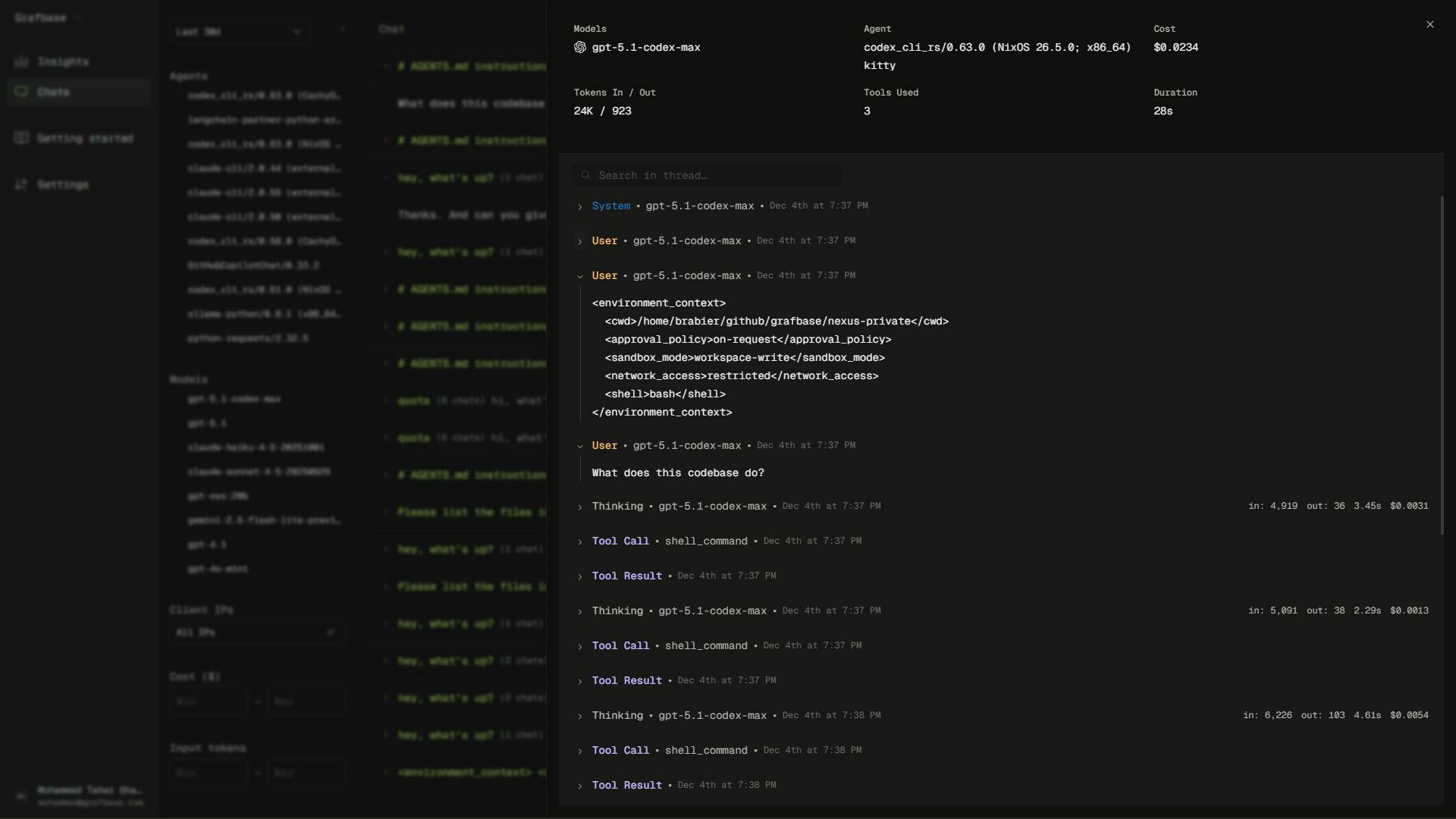
AIProxy Dashboard



Overview
Built a SaaS dashboard for observing and analyzing LLM traffic to gain insights on potential security vulnerabilities or performance bottlenecks.
Stack
A monorepo built with Tanstack Start, React, GraphQL,& Panda-CSS.
Built Using:
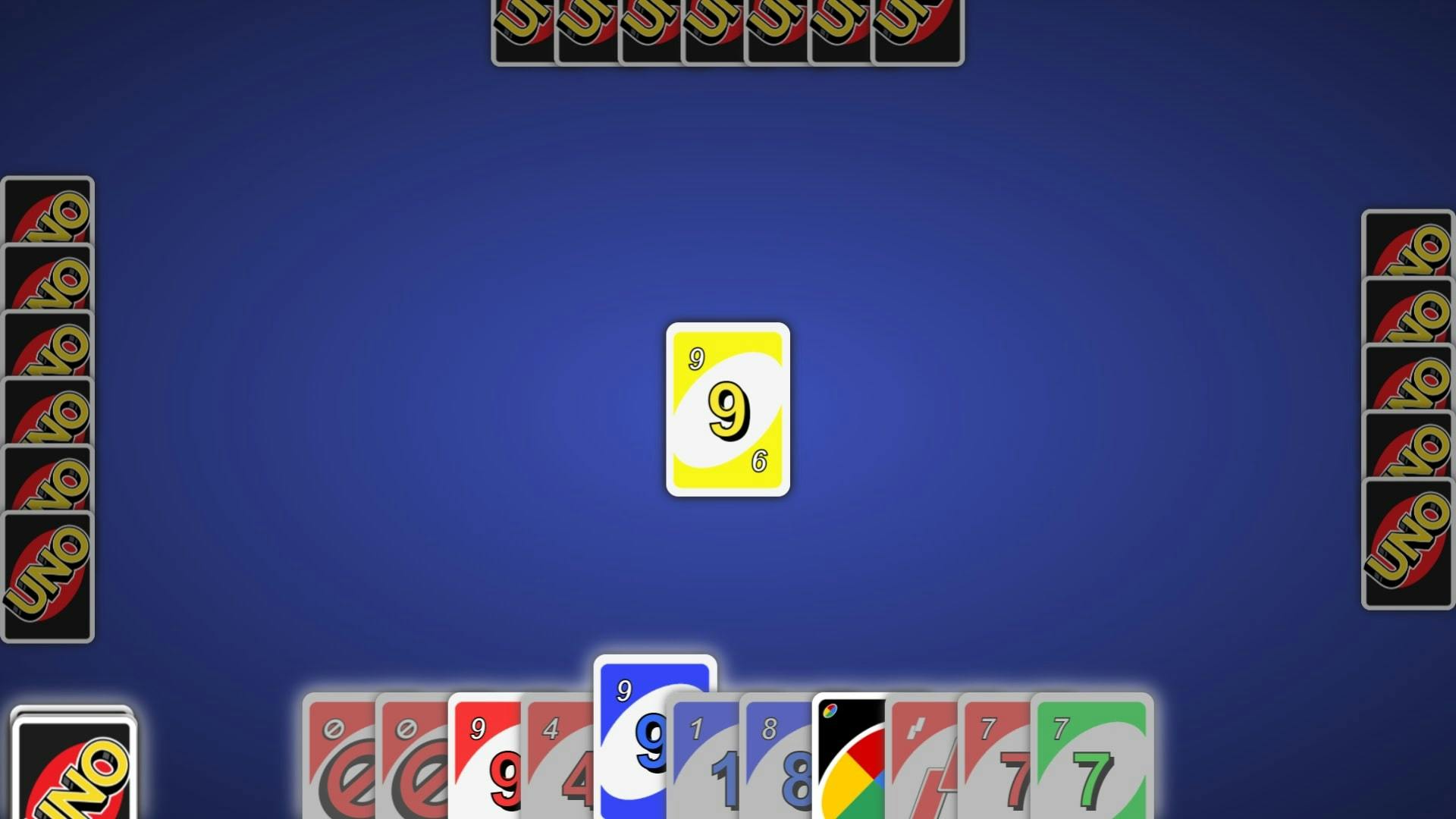
UNO Online Game



An online multiplayer cards game where each player aims to get rid of his cards.
Built using React, Typescript, Framer-Motion for animations, & Redux.
Built Using:
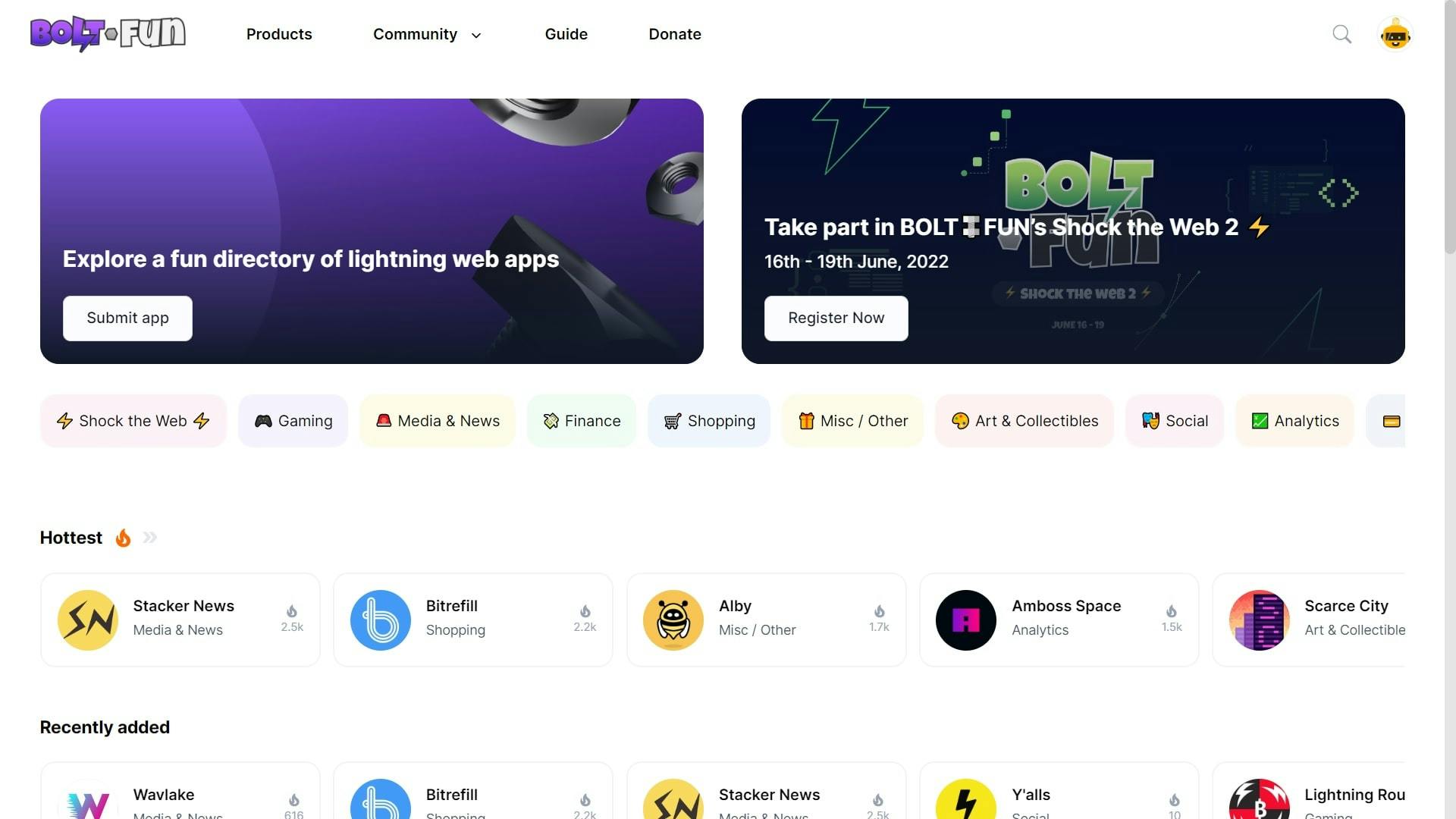
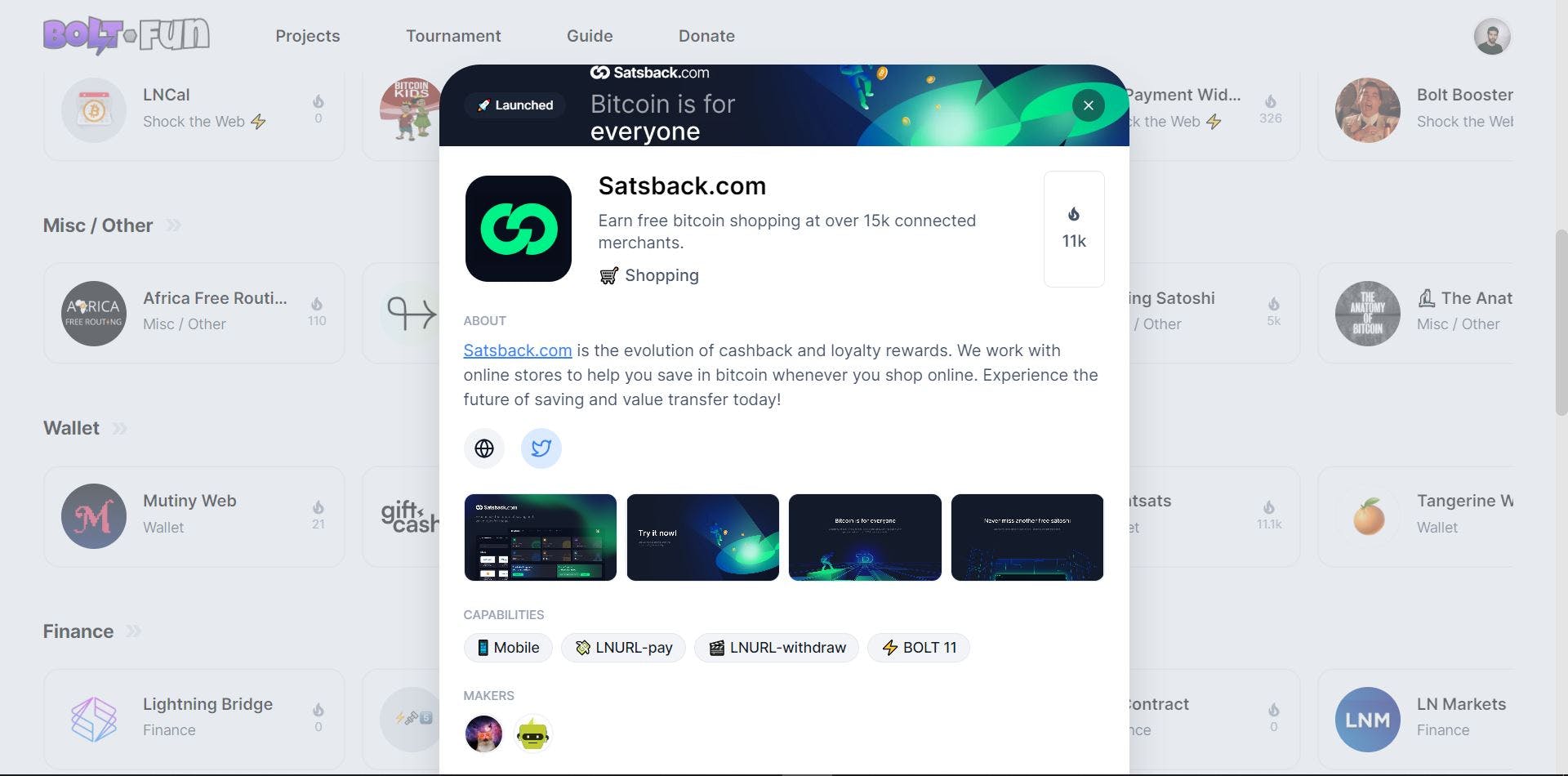
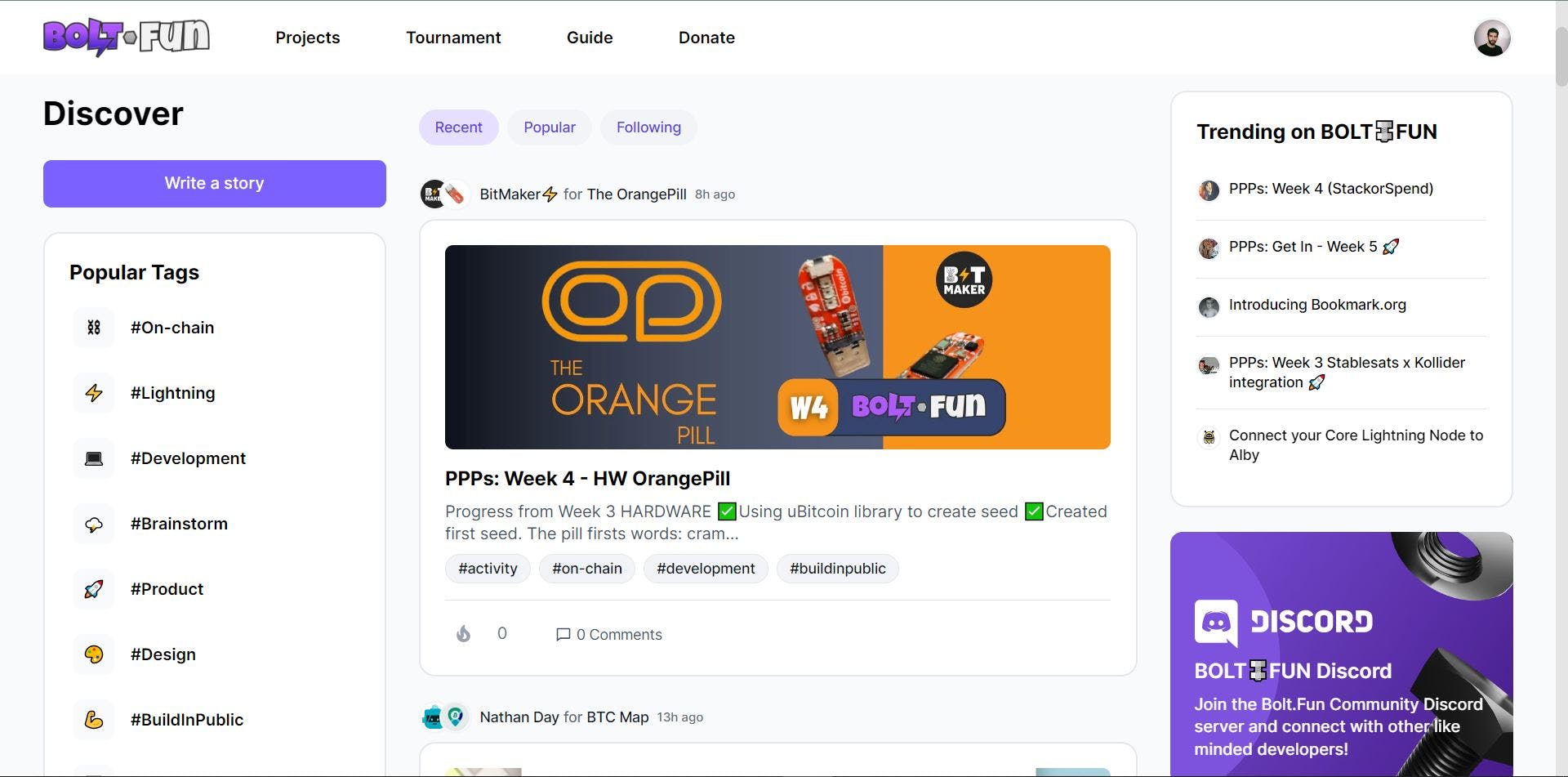
Makers Bolt Fun



Goal: Build a community platform for makers working with lightning, bitcoin, or nostr technologies.
Client: Peak Shift
Role: Full stack development, managing other developers on the project, maintenance, & UX design.
Approach: Using React.js framework for the client app & Netlify serverless functions + PostgreSQL for the backend.
Learnings: This is one of the projects that I learned the most from. Primarily due to the fact that I've been working on it for more than 2 years, & we always experiment with bleeding-edge (literally) technologies & tools. So I get the chance to try very new interesting tools & techs.
Built Using:
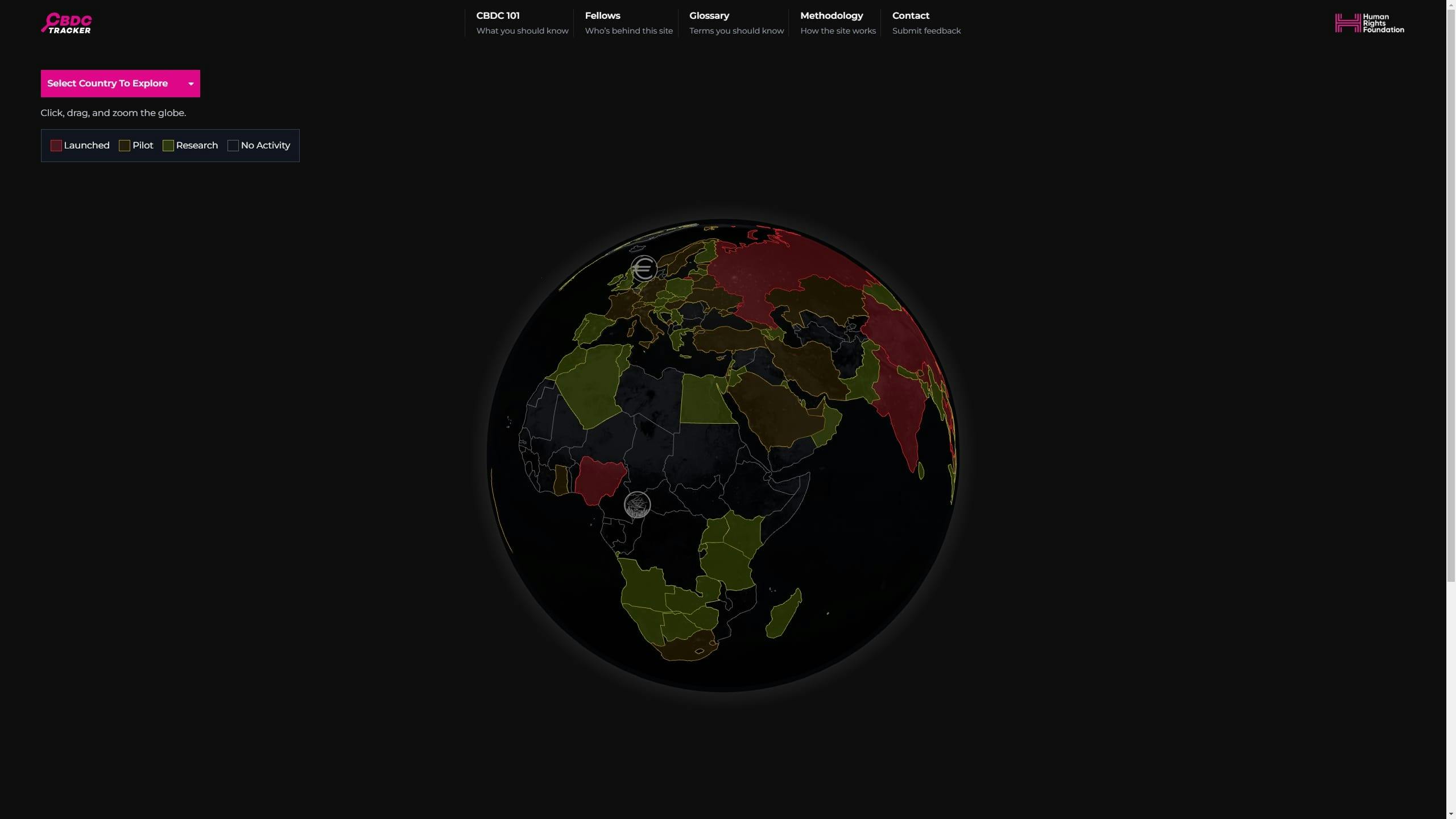
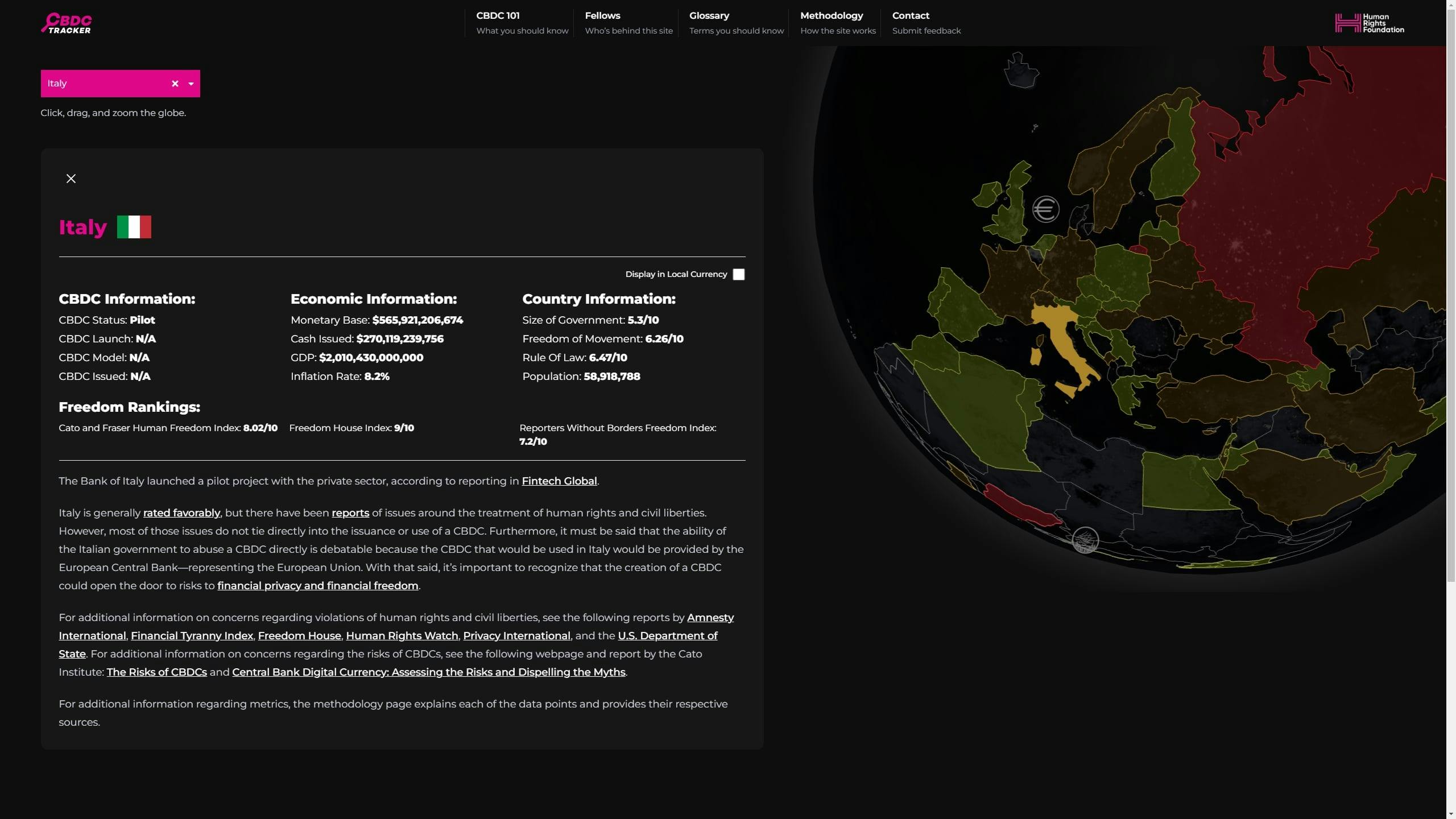
CBDC Tracker



Goal: Build a tracker of CBDCs around the world, & make it appealing, accessible, and easy to use.
Client: Human Rights Foundation.
Role: Front-end development, Back-end development, & client communications.
Approach: Used Next.js to build the client app. & used `globe.gl` for the 3D globe. & For the back-end & API used Strapi CMS.
Learnings: I learned how to build 3D globes & customize their style. Learned a lot about Strapi CMS. & learned about the new features of Next.js 13 app router.
Built Using:
Smart Lists Sorting App



Description: A web app built to solve the problem of not knowing where to exactly place a new item in a long list of items. (Books to read, games to play, movies to watch, ...etc)
So the app uses an advanced algorithm & data structures (AVL trees mainly) to enable the user to manage & sort a long list easily & with minimal efforts.
Whenever the user wants to insert a new item into the list but he doesn't know where to place it exactly, the app will ask him to compare it with a few other items that are already on the list. & depending on his inputs, the app will determine the best place to put this item in.
The number of comparisons asked of the user are very few. Even for a list with 1000 items, he will only have to answer a maximum of 10 comparisons!
Learnings: This project was quite challenging due to:
- The relative complexity of the algorithm itself.
- Managing to sync the recursive algorithm with the async UI & user input.
But at the same time, I learned a lot of new tricks & patterns building this.
Built Using:
React Typewriter Effect NPM Library


An open-source library that enables adding a typewriter animation to any text in a React project.
The main features of the library:
- Fully accessible & SEO friendly
- Highly customizable
- Lightweight
Built Using:
Peak Shift Portfolio



Goal: Build a great looking portfolio website for Peak Shift to showcase their abilities in creating awesome digital experiences.
Client: Peak Shift.
Role: Front-end development.
Approach: The website uses Next.js 13, tailwind, & a LOT of animations built with framer-motion.
Learnings: I learned several new advanced things related to animating components, especially layout animations.
Built Using:
Promot.Us



Goal: Enable health care providers to easily create a digital resume that contains a wide range of achievements kinds. & share it with others easily.
Role: Front-end development, communication with the clients
Approach: Used React with Vite to build a web application that communicates with the backend built on Firebase.
The project contains a HUGE number of dynamic forms, so we used `react-hook-form` for that.
Learnings: I learned a lot of things from this project. But the most important ones for me were: A new project structure "Explicit Project Design" (Thanks to Ivo, the lead backend developer for that). Some of the forms were really complicated & dynamic, so I learned how to use `react-hook-form` much better to handle such cases.
Built Using:
Prem Network Explorer



Goal: Enable AI enthusiasts to track the status of open-source AI models providers in real-time, and providing info on them.
Client: PremAI
Role: Front-end development.
Approach: Built using Next.js 13, & used `globe.gl` to create a 3D globe to show the providers on the world's map.
Learnings: In this project, I learned a lot about some of the advanced things in the new Next.js 13. Mainly how to handle APIs requests server side, how to create a modal that when refreshed would open a page (intercepting routes), & how to animate elements in server-components without making them into client components.
Built Using:
Shock The Web Hackathon



A Website for 'Shock the web' hackathon built for Peakshift LTD, which aims to help new developer build Lightning network apps
Built Using:
What To Play



A Project that focuses on the heavy usage of custom built animations, ( Pages transitions, svg animations, clipping animations, hover animations, ...).
built using Framer-Motion and React Js.
Built Using:
3D Movies Room



A 3D web app where you can browse your collection of movies, watch their trailers, and reserve a ticket if you like. all in a 3d beautiful environment.
Built Using:
Night in the Woods - 2D Web Game



An interactive web app for a 2D game, built using PIXI.Js and TypeScript.
Built Using:
Lightning Landscape



Goal: Build an app to discover lightning apps & companies with high filtering capabilities.
Client: Bolt.Observer
Role: Front-end Development.
Approach: Used React.js + GraphQl for the client app.
Learnings: Improved my GraphQl knowledge especially for handling requests that contains a lot of dynamic filters.
Built Using:
Voice Controlled Web App



A Web App that enables the user to navigate between its elements and pages using voice commands.
Front-End is built using React And XState for state management.
Back-End is built using Flask and it uses our own trained speech-to-text AI model.
Built Using:
Maze Builder



A Web App that allows the user to build a dynamic Maze with special effects like Portals, Holes, specifying a Start/End flags, and then finding the shortest path.
Various settings are available to control the Grid, like the grid size, and showing borders.
In addition to that, this is a PWA, which means that it can be installed on your device and can be used offline like any other native app.
Built Using:
Arachnoit App



Arachnoit Main web platform, includes many different sections (Feed, Groups, Health Care Providers, Categories & Discovery, ...), Built using React Js, TypeScript, & Material UI.
Built Using:
PDRS




An online web platform that aims to help doctors diagnose & treat their patients better by providing a way to store & give access to their patients medicals records.